
KingbaseES V9 数据库试用记录——使用 Node.JS knex 框架调用并记录与 PostgreSQL 不同之处
尝试使用国产数据库 KingbaseES ,在必要的情况下替换 PostgreSQL,本文将持续记录在尝试过程中遇到的问题和解决方案,目前使用的编程语言是 Node.JS,数据库操作使用 knex。

尝试使用国产数据库 KingbaseES ,在必要的情况下替换 PostgreSQL,本文将持续记录在尝试过程中遇到的问题和解决方案,目前使用的编程语言是 Node.JS,数据库操作使用 knex。

记录一次跨平台编译Gogs时遇到的问题和学到的东西

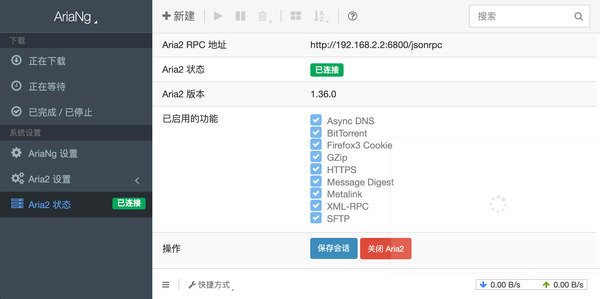
环境 硬件:Mac Mini 2014 4C4G 操作系统:Debian 12 IP地址:192.168.2.2 流程 1. 切换到管理员权限 su root 2. 安装 aria2 apt install aria2 3. 以服务的形式运行 aria2 aria2c --enable-rpc --rpc-listen-all=true --rpc-allow-origin-all --enable-rpc 启动 rpc 服务 --rpc-listen-all=true 允许从任意 IP 访问 --rpc-allow-origin-all 允许浏览器跨域访问 4. 配置 nginx 增加站点用于放置前端界面
借助 Nginx 的反向代理能力,在不修改代码的前提下,使内网应用可以通过前置机访问钉钉接口。

本文将列举几种对大语言模型进行个性化的方法,简单说明使用检索增强生成技术(RAG)外挂知识库的基本原理,最后介绍 AnythingLLM 这款高度集成且易于使用的软件。阅读本文后,如果你的应用场景恰好幸运的避开该软件现阶段存在的一些缺点,那么恭喜你将能得到一个私人定制的人工智能助手。

总结一些在本地模型选择上的经验,在语言、领域、参数、评分、微调、量化等方面进行展开介绍。

本文将介绍一种适合非技术人员的,在个人电脑上运行大语言模型的方法

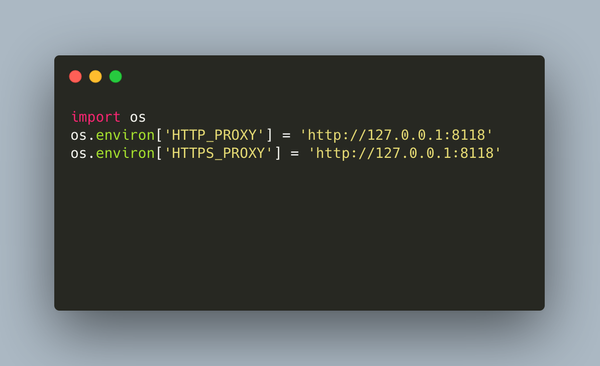
通过环境变量或Python代码为Python程序设置代理,解决 Socks5 代理在请求 https 资源时失效的问题
使用 Quasar 时,如何完成浏览器兼容性的配置。 制定兼容范围 在进行实际配置前,首先必须确定要支持浏览器的版本,而确定浏览器版本则需要先明确业务对象的情况。 为什么不干脆把标准定的越高越好呢?比如支持100%的用户。这是因为支持率越高,可用的新语法越少,意味着更多的转译代码和 polyfill,这会带来额外的代码量,从而导致下载数据量增加,以及运行速度变慢的问题,为了0.01%影响99.99%用户的体验并增加他们的流量开销,是否合适呢?这就需要根据实际业务进行取舍和平衡。 比如我们的业务对象既有企业用户,也有公众用户,企业用户主要使用钉钉,并可对其PC浏览器进行要求,而公众用户主要使用微信。 确定常用浏览器版本 PC浏览器可以指定,那么对浏览器版本就不需要过多考虑,但是部分客户还有XP系统,那么也就确定了 Chrome 浏览内核的版本不可以超过 49; 微信用户可能在手机登录,也可能在PC登录,而PC中的微信内置是QQ浏览器9,其内核版本是 Chrome 53; 电脑端的钉钉内置浏览器已经是 Chrome 91; 手机端的话考虑到安卓手机使

以 jsonwebtoken 库为例说明在前端随意使用 Node.js 的库可能带来的问题。
通过合理设置缓存级别,将不同的缓存策略应用到正确的文件上提高系统性能。
两年前(2018年),在使用 PostGrahphile 一段时间后,打算总结自己在实践中的经验,于是陆续用数周闲暇时间,写了 《PostGrahphile入门》 一文。止于2019年4月18日,完成了预计的7个章节中的前5部分,今年想要继续时,发现其中多处已跟不上最新的发展,而自己的认识也已更进一步。遂计划重来一版,先将原有部分翻新,再补上缺失的后两章。用每周更新的博客形式呈现,初步估计需要3个月左右。如果顺利,再花2-3周做成完整的电子书,最后定期迭代,使其紧跟技术更迭和个人认识的发展。 大框架暂与之前相同,不排除按需扩展。 1. 概述 2. 技术背景 3. 项目准备 4. 联机版——PostGrahphile的基本使用 5. 多用户——注册与登录 6. 多用户——访问控制、权限与隐藏 7.
一套环境通常不会只部署一遍,你会遇到各种需要重复部署环境的情况:也许是一个项目需要多台服务器来运行;也许是同时需要管理多个项目;也许是需要生产环境和开发、测试环境的一致性。总之,掌握高效的方法和工具是非常必要的。 这周我来讲讲自己在服务器环境部署上经历的四个阶段,以及选择背后的原因。 本文是 服务器部署的决策与实践 系列的一部分。 第一阶段 在最初的阶段,我还完全是个新手,对服务器管理的技巧和相关软件配置的方法都还在逐步深入了解的过程中,需要许多摸索和尝试,说是跌跌撞撞才部署完一台服务器也不为过。等到一段时间后,又要一台相同环境的服务器时,早忘了上次是怎么做的。先勉强凭着记忆把关键的步骤给走下来,却总是难免遗漏几处配置,有时甚至应用运行到一半报错了,才能发现少了必要的组件,通过一系列修补才终于把新服务器搞定。最痛苦的是明明记得要做某个步骤,却想不起细节,隐约记得是在一个什么网站上看到过,又无论如何翻找不到。 第二阶段 经过上个阶段的磨炼,对常用软件的安装和配置已有心得,无谓的尝试也逐渐减少。而且也学聪明了,安装的过程会写个简单的文档记录下来,下次照做错漏自然
CentOS 8 生命周期的突然缩短,让我再次面对服务器操作系统的选择。 如果你使用一个公司的产品,但不向他付钱,那么你就只是用户,而非客户。网游行业的从业经验又告诉我,不付钱的用户是产品的一部分。 Red Hat 决定将 CentOS 8 的支持周期将从原来预计的 2029 年缩短到 2021 年年底,并劝大家都去用 CentOS Stream,或者买他们家的商业服务,就是一个很好的例证。原来的 CentOS 用户,现在要么选择成为 Red Hat 的编外测试人员,为他们的商业客户提供价值,要么选择成为“氪金玩家”。 商业行为毕竟不是慈善事业,我们没啥好说的,只是又到了做选择的时间。 本文是 服务器部署的决策与实践 系列的一部分。 首先,最容易的就是交钱,当然,在技术上也没啥好讨论。 你也可以选择 CentOS Stream ,但它是个滚动更新的发行版,官方也不推荐用于生产服务器。
久仰其大名,今年第二版面市,终于买来一本,五百页,断断续续三个月读完。 本书推崇的核心理念被简称“ETC” —— Easier to change ——即软件从设计到编码,首先要考虑“容易变更”,作者云全书其他方法皆是此原则的特例。在我看来其观点与《简约之美》异曲同工,后者写成一本书,只为教给读者一个“常识”,就是软件项目想持续成功,唯一重要的就是“降低维护成本”,至于如何实现,草草带过了,毕竟全书正文不足百页。现在看来,答案自然就是“容易变更”。 这一对比,更凸显《程序员修炼之道》的特点——“务实”。全书给出整整 100 个“提示”,供读者参考。若与读者日常工作方法直接对比,确实能揭示不足,指明提高的方向。其中部分是我日常已有感受,却无法言明的,一旦点破有豁然开朗之感;另有部分是针对一个问题,已经想过几条路可试,却没来得及逐一实践去验证各自优劣的,作者直接给你摊开了一一剖析,读后亦有收获。
记录一下最近安装和配置 PostgreSQL 的过程, 使用了 CentOS 7 和 PostgreSQL 10,包括以下内容 * 安装 * 初始化 * 开放密码登录 * Oracle FDW 安装 下方链接可以找到最新的安装方法 Linux downloads (Red Hat family) 最近一次成功安装的步骤 CentOS 7 + PostgreSQL 10 1. 选择版本 yum install https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm 1. Install the client packages: yum
Node.JS
方法一: 在晚上 12 点之后再试,祈求网络不那么糟糕 方法二: 使用代理 方法三: 1. 正常运行安装命令 nvm install v12 1. 网络异常导致下载失败 2. 再次运行安装命令 nvm install v12 输出: Downloading and installing node v12.15.0... Local cache found: ${NVM_DIR}/.cache/bin/node-v12.15.0-linux-x64/node-v12.15.0-linux-x64.tar.xz Computing checksum with sha256sum Checksums do not
年前搬了家,过完年就想把资料整一下。结果手痒把路由器玩坏了,只好重头刷了一遍。四五年没玩这些,好多东西都忘个精光,做完才想起以前就是这么搞定的,这次得记上一笔,免得下次尴尬。 刷机 进入恢复模式 1. 关电源 2. 戳复位孔,长按 3. 开电源 4. 等待电源黄灯长亮-黄灯闪烁-绿灯长亮-绿灯闪烁 5. 松开复位孔 刷入系统 1. Windows 系统的电脑通过网线连接路由器 LAN 口 2. 设置 ip 地址与 192.168.1.1 在同一网段 3. 打开CMD,输入 ping 192.168.1.1 /t 持续 ping 路由器 4.

FFmpeg
上周又做了一次在浏览器中播放视频流的项目,不过以前做的是手机,这次做的是桌面。停车场出入口的摄像头作为源头提供RTSP协议的视频流,而浏览器不能直接播放,只有通过插件或者转码来实现这个需求。 要实现这个目的,可以采用的方案非常得多,有商业的也有开源的,这里主要列举一些开源的方案。 方案 这里的方案都是我尝试过了的,有些成功,有些没成功。但是因为每个项目情况不同,这次没成的方法,换个项目也许就能成,所以方案全部列在这里,失败的我也会说明原因。读者若走投无路,不妨也试试我失败了的方案。 由于项目原因,这里的浏览器主要考虑 Windows 平台。 顺序 由于方案很多,我们先归归类、排排序,从简单的到复杂的来。 1.通过浏览器插件直接播放RTSP 首先我们介绍没有中介的方案,也就是不预先进行转码,而在浏览器中直接解码RTSP流。 1.1 VLC插件 优点: * 可以直接播放RTSP,无需任何中介服务器的帮助 缺点: * 需要手动安装插件; * 基于NPAPI,不被最新的 Chrome 和 Firefox 支持 方法:
Nginx
这几天做了一个停车场的项目,出入口的相机会拍照并保存在前端的机器里,也就是收费岗亭里的那台电脑。当一个收费站有两个出入口时,照片分布在AB两台机器中。当你需要调取照片时,有可能在A机器中,也可能在B机器中。 为了能够统一的调取照片,利用 nginx 的反向代理把两台电脑的目录整合成了一个整体,对外使用一个入口。如果把电脑看成硬盘,那就是实现类似 RAID 0 的读取效果。 基本配置 两台电脑分别安装 nginx ,并配置目录,主要是修改 nginx 的配置文件,将 location / { root html; index index.htm index.html; } 改成 location / { root ../BackupPhoto; } 这个是出入口照片保存的目录,因为收费机的系统是 windows ,不太清楚绝对路径怎么写,就用了对应 nginx.exe 文件的相对路径。 D: BackupPhoto nginx-1.15.
Org-Mode
用 Org-mode 写了一篇接口说明,要发给合作单位,所以得先导出成一个通用的文档格式。内置的几种格式看下来,只有 html 的模版最好看,但是内容上与设想的有所出入,主要在于以下几点: * 没有标题 * 目录的标题是英文 * 底部的签名是个人的 解法 没有标题 在文档头部添加 #+TITLE: 文章标题,文章标题会出现在 Table Of Contents 之前,居中显示。 目录的标题是英文 在文档头部设置语言 #+LANGUAGE: zh-CN,“Table of Contents”会变成中文的“目录”。 底部的签名 默认情况下,底部会有文档创建时间、作者和w3c校验链接,通过设置 #+OPTIONS: html-postamble:nil 加以隐藏 其他 Org-mode 默认没有导出 PDF 的选项,需要配合 Latex
Node.JS
最近终于动手整理项目的框架,总体思路和去年基本一致,“无状态”和“按功能模块分目录而不是按前后端”仍然是核心的思想,不过具体的工具发生了变化。 * 数据存取这边用 GraphQL 取代 PouchDB ,在灵活性和可预测间做一个平衡; * 前端用 Vue 替换 Riot ,主要还是出于生态方面的考虑,虽然复杂度提升了一点,但是可用的第三方库丰富很多; * 最后用 Parcel 替换 Webpack 和 dev.js,Webpack4 据说简洁了不少,但还是有阴影,Vue 如果自己写 dev.js 也要比 Riot 的难一点,先用 Parcel 偷个懒把。 当然首要目标还是简化日常开发,于是花了两个小时把 Express、Parcel 和 Vue 集成到一起。做到每次启动后端进程的时候,Parcel 也会同时开始工作,不需要执行另外的命令,
阅读
上半年技术书看得比较少,也比较慢,这本百来页的书断断续续看了一个月。 毫不夸张的说,Vim 是我用的时间最多的软件,工作以来至少90%的代码是用 Vim 写的,不过相关的技能差不多一直停留在两三年前的水平,毕竟是一个快三十岁的编辑器,本身已趋于成熟稳定,很难再有大惊喜,插件也尝试过很多,留下的也都是精挑细选过,能最大程度地提高我的效率。 不过看到有 Vim 的新书出来,还是要看看,毕竟天天在用,可能还要再用三四十年,一个个小技巧节约下来的时间,累计起来也是非常可观的。 先说个总体评价:有用。 虽然部分章节的知识目前用不上,但也带给我很多新思路。 再说个附加评价:我遇到的第二本附录对我超级有帮助的书,花一本书的钱,只买两页附录也值得。另一本是《jQuery in Action》,用一页附录让我弄懂了闭包的概念。 Morden Vim 下面按章节顺序概述一些本书内容,章节标题就用原文了。 1. Get Morden Vim 一句话概括:为了更好的用户体验,请选择使用最新的 Vim
在远程调试手机网页的工具中,weinre算是元老级的了,但是作为一个独立工具已经很久没有更新(现在成了Cordova的一个子项目),易用性落后于Chrome内置的调试工具,也比不上微信web开发者工具。 但是纯粹在“远程”这一点上,还是无可替代的,不需要连接USB,不需要在同一个局域网,weinre可以调试任何一台连接到你服务器的手机。 weinre通过将一个JavaScript文件引入目标网页达到远程调试的目的,但是在https加密的网站上,会遇到浏览器
之前实现了自己的编译工具 dev.js ,用了快三个月,感觉良好,可以彻底把 gulp 甩掉了。不过上次也留下一个小尾巴,整合自动重载功能。 最初的打算是用 live.js 这个方案,因为无需改动自己的代码,只要把 live.js 加载到网页中就可以。不过实际用起来,发现还是有点问题。live.js 本身功能是正常的,但其机制是轮询,会在 network 里留下很多请求记录,调试时看起来很乱。 备选方案考虑了 WebSocket ,不过看起来不如 SSE 简单,如果想要用起来简单,就得上 socket.io 这样的库。不过既然 sse 已经够用,省下一个库自然更好。 SSE SSE 的全称是 Server-sent events,也就是服务器推送事件,SSE
Nginx
某客户有定时关闭网站的需求,每天晚上10点后关闭,第二天6点开启,节假日全天关闭。 想到通过 nginx 的配置文件实现,但是自己对 nginx 的掌握一直停留在“够用”阶段,涉及逻辑判断的功能从来没用过,只是知道 nginx 一定具备这样的功能。 网上一搜,马上发现一篇关于通过 lua 控制服务器开关的文章,与我的需求非常类似,只是其基于 lua 模块,而我服务器上用的是官方源,不带 lua 模块,而且跑了好多个网站,自己编译或者换用 openresty 有一定风险搞挂掉,慎重起见又是一番搜索,决定用 nginScript 来实现这个功能。 安装 如果你像我一样用了 nginx 的官方源,安装就比较简单了,nginx 官方以动态库的形式提供了 nginScript 模块,在 CentOS 中只要执行 yum install
Node.JS
写完这篇关于 npm scripts 的博客后,我又陆续花了两个半天,将这个定制脚本做到了能让自己满意的程度。功能和性能全面超越了原来的 gulp 脚本,投入的时间也很合理,因为之前无论 gulp 还是 webpack ,都至少花掉我一天时间用在配置上,却达不到理想的效果。 从功能上看,现在的脚本能监视目录、优化代码(主要痛点,市面上没有现成的方案)、检查代码、编译 riot 标签、打包文件,并为自动重载做好了准备。从性能上看,由于充分利用了内存来加速,每次文件变更后触发的流程(优化、检查、编译和打包)提速在十倍以上,从原来的平均超过 1000 ms 到现在的平均不到 100 ms。只是启动仍然需要 2 秒左右,但也比原来稍胜一筹,加上优化难度大、提升空间有限,且一般而言一天也就执行一次,就不强求了。 当前版本的完整代码如下: // 依赖引入
前端
Prettier 是一个新兴的代码格式化程序,但目前支持的语言相对有限,特别对于混合文件的处理仍在比较初级的阶段。 因此,针对 Riot 这种 HTML/Pug 中混合了 JavaScript 和 CSS 的文件,要对其中的代码进行格式化,必须先将文件分解,分别用 Prettier 处理后,再重新合并。 相比 HTML,处理 Pug 这种由缩进决定包含关系的文件倒是更简单,很容易通过一些简单粗暴的方法进行分解。 Prettier 本身也是一种广受欢迎的粗暴解决方案。它的主要动机就是通过将一种固定格式强加给代码,消灭不同风格间的优劣之辫,节约程序员在争辩中浪费的时间,集中精力办实事。因为大多数时候,主流风格间并没有明显的好坏,只是个人喜好不同。 文件分解 const split = (tag) => { var pug, script, style; [pug, script] = tag.split(/\n
快过年了,才突然发现,即将过去的一年是个有趣的年份:工作八年,学编程十六年,虚岁三十二。前者各占后者一半。 人生充满了巧合。 都说“人生大事”,回忆往昔,对我有重大影响的,却偏偏是一些小事。 在这个寒冷的冬夜,躲在被窝里码字,给大家讲讲——我的故事。 初中时的一个夜晚,在自习课的间隙,沈达超拿着文曲星跑来给我看,“你看,能画圆,画方”,他把程序给我演示了一下。我一直记得他高兴和兴奋的模样,却想不起来自己当时的感受。有一点很明确,这大概是我见过最神奇的东西了。 几分钟的时间,却影响了我的人生,现在回想起来也很奇妙,他为什么要来给我看这个呢…… 也许是因为之前上过一学期的电脑课,其中有一节课,老师让我们用一个叫 QBASIC 的软件,做了一些奇怪的事。老师给我们一张纸,上面有一些字,让我们照着输进去,内容我还记得一部分,其中一段大概是这样: 10 A = 4 20 PRINT A 30

图书
2018年看完的第一本书,《Introducing Go》是一本介绍 Go 语言的书,针对人群是已经有编程经验的读者。全书,算上封面、目录、附录、索引,总共才 124 页,实际阅读时间(包括手打一遍示例代码并完成每章后面的习题),不到15个小时。我是一次一小时左右断断续续看完的,但是需要的话,完全可以在一个周末看完。 总体评价是短小精悍,有编程经验的读者入门 Go 语言的理想书籍。
Node.JS
代码两周前就完成了,但是上周工作忙,这周又小小沉迷了泰拉瑞亚,现在才来进行总结。 这次主要讲讲返璞归真,用 npm 取代 Gulp 对前端项目进行一些处理。 这篇文章涉及内容过多,似乎应该拆成多个主题 原由 当我刚学着用 Gulp 的时候,就搜过一些文章,看看它有什么优缺点,那时 Gulp 正热,大有取代 Grunt 的趋势。在搜索的过程中,也看到了几篇文章,主旨是使用 npm 来取代 Gulp 和 Grunt,那些文章绝非彼时主流,虽然似乎也有些道理,却没有抓到我的痛点。毕竟用 Gulp 的插件还是比自己从头写方便。 转眼快三年了,Prettier 的出现打乱了我平静的生活~笑~。一个梦寐以求的功能出现在我的面前—— Prettier 的功能是对代码进行格式化,所有人写的代码都会被统一成相同的风格,相较我正在使用的“eslint检查后手动修改”的方案,更加彻底。
Npm Scripts
代码两周前就完成了,但是上周工作忙,这周又小小沉迷了泰拉瑞亚,现在才来进行总结。 这次主要讲讲返璞归真,用 npm 取代 Gulp 对前端项目进行一些处理。 这篇文章涉及内容过多,似乎应该拆成多个主题 原由 当我刚学着用 Gulp 的时候,就搜过一些文章,看看它有什么优缺点,那时 Gulp 正热,大有取代 Grunt 的趋势。在搜索的过程中,也看到了几篇文章,主旨是使用 npm 来取代 Gulp 和 Grunt,那些文章绝非彼时主流,虽然似乎也有些道理,却没有抓到我的痛点。毕竟用 Gulp 的插件还是比自己从头写方便。 转眼快三年了,Prettier 的出现打乱了我平静的生活~笑~。一个梦寐以求的功能出现在我的面前—— Prettier 的功能是对代码进行格式化,所有人写的代码都会被统一成相同的风格,相较我正在使用的“eslint检查后手动修改”的方案,更加彻底。